One of the major goals of the website redesign is to make information easier to find. In addition to improving site search, we’re rethinking our main menu and the way we organize information in general. In order to make this a success, we recruited more than 90 students, faculty, and staff for a series of online exercises called tree tests.
What is “Tree Testing?”
Also known as reverse card sorting, tree testing is a type of usability technique for measuring how easy or difficult it is to find information in a menu. Although we call it a “test,” there are no right or wrong answers.

Each test included a hypothetical website menu that worked like a simple decision tree. Participants were given five different tasks and asked where they would expect to find certain pieces of information within the menu. If they couldn’t find what they were looking for, they could skip the question and move on. There was no time limit, but most participants completed the exercise in less than five minutes.
By conducting tree tests with students, faculty, and staff, we’re able to gain a better understanding of how different people search for common topics. Not only will this help us build a better menu, but we’ll be able to improve the overall organization of the website.
Planning the Tests
We wanted to create tasks that were relevant to our actual audience, so we looked at the current demographics of our campus community, created user personas, and then came up with five topics that those personas would be interested in:
- Majors and programs
- Tuition and fees
- Registration deadlines
- A professor’s phone number
- Career planning and job placement
Next, we researched different options for conducting the tests virtually. There are many ways to set up a tree test, but we found that participants were the most comfortable when they could take the test on their own devices without someone actively watching them. We chose to use a tool called Useberry because it’s easy to use and gathers helpful information like user flows and time on task.
Finally, we started recruiting anonymous participants from three different audiences: students, faculty, and staff. For each test, we aimed to recruit at least five individuals from each audience.
Our Goals
Although there are no right or wrong answers in a tree test, we did want to figure out which menus were the most intuitive. For each test, we determined all the clearest paths a person could take to get to the information they were searching for. When a participant follows one of these clear paths, it’s considered a success.
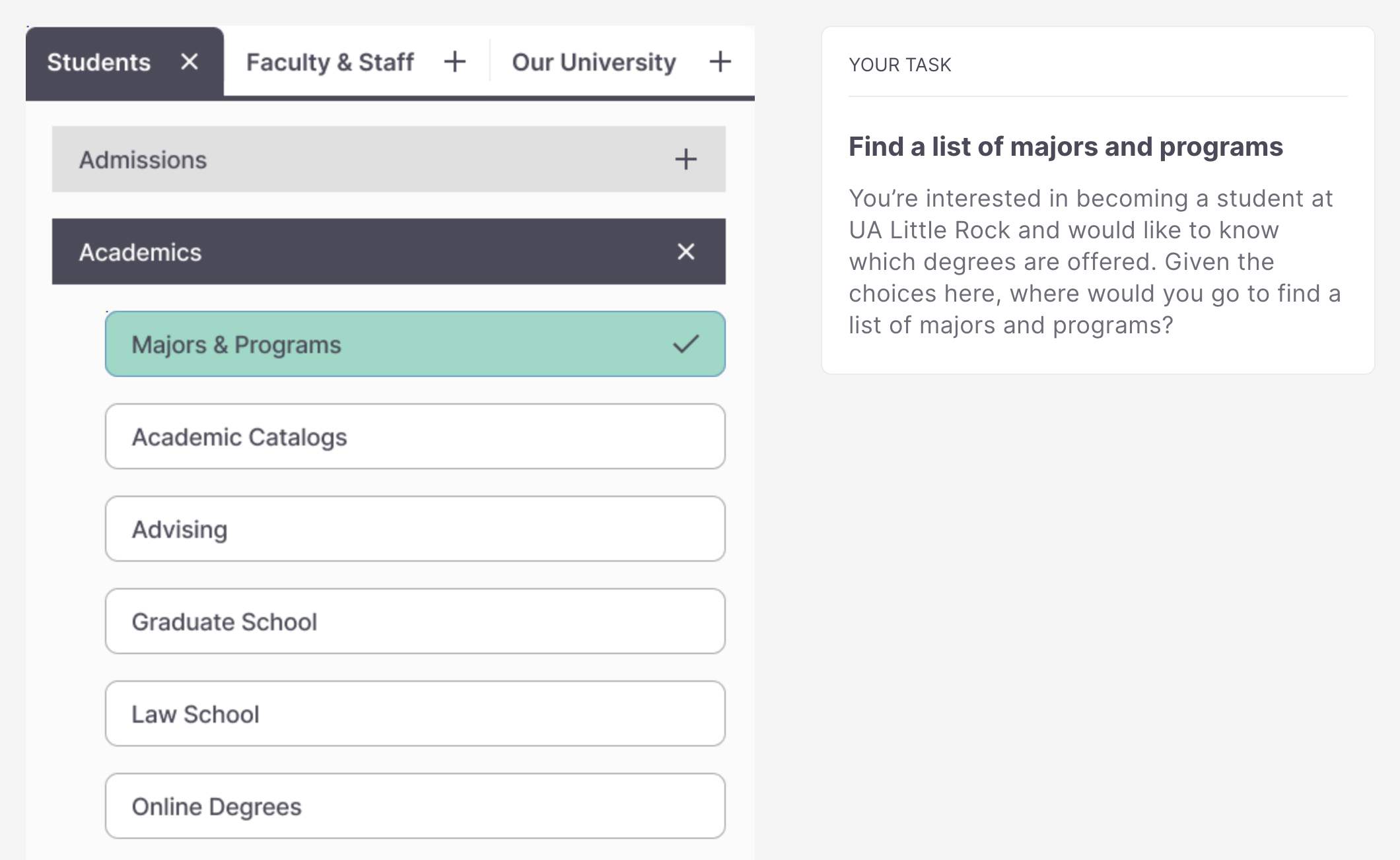
For example, Task 1 asked them to find information about our majors and programs. If a person went to the Academics homepage, they would immediately find information about majors and programs, which would successfully complete the task. If a person went to the Research homepage, however, they would need to click through several other pages before reaching a list of majors and programs. This would be considered a failure.
As a goal, we wanted to have an 80% success rate for each task and for the test overall. If a success rate for a task was below 80%, that tells us where we need to improve. If it’s above 80%, that tells us where things are working. With each round of testing, we hoped to improve success rates across the board.
Next Steps
In the next blog post, I’ll be sharing the results from our first three rounds of tree testing and what we learned from them.
This post was written by Ashi Loftus, UI/UX Designer.