Implementing the principles of universal design in online learning means anticipating the diversity of students that may enroll in your course and planning accordingly. Designing a course with principles of universal design in mind is an ongoing and creative process. One does not achieve the level of usability aspired to with a simple checklist, but with an open mind and a commitment to making design and inclusion a priority.
There are a few elements, though, that if taken into consideration, can enhance access and usability greatly. Knowing and incorporating these elements on the front end of the design process can save hours down the line.
- Include a welcoming access statement.
- Provide simple, consistent navigation.
- Choose tools carefully.
- Model and teach good discussion board etiquette.
- Use color with care.
- Make sure text is readable.
- Provide accessible document formats.
- Describe graphics and visual elements.
- Caption videos and transcribe audio clips.
1. Include a welcoming access statement.
A well-crafted access statement communicates your level of commitment to designing the course in a way that is inclusive and welcoming to all students—including those with disabilities—and provides guidance for students who encounter barriers.
- Include contact information for the campus disability resource office.
- Avoid the use of wording that inadvertently communicates that the primary reason for providing access is to be in compliance with the law.
- Avoid using language that places all of the responsibility for access on the student.
Your college may have a statement that you are required to use. If not, below are some samples you may use or modify to suit your needs.
Sample Access and Accommodation Syllabus Statements
University of Arizona
Accessibility and Accommodations: It is the University’s goal that learning experiences be as accessible as possible. If you anticipate or experience physical or academic barriers based on disability or pregnancy, please let me know immediately so that we can discuss options. You are also welcome to contact Disability Resources (phone) to establish accommodations.
University of Central Florida
It is my goal that this class be an accessible and welcoming experience for all students, including those with disabilities that may impact learning in this class. If anyone believes the design of this course poses barriers to effectively participating and/or demonstrating learning in this course, please meet with me (with or without a Student Disability Services (SDS) accommodation letter) to discuss reasonable options or adjustments. During our discussion, I may suggest the possibility/necessity of your contacting SDS (building, phone, email) to talk about academic accommodations. You are welcome to talk to me at any point in the semester about course design concerns, but it is always best if we can talk at least one week prior to the need for any modifications.
Another Sample
Usability, disability and design: I am committed to creating a course that is inclusive in its design. If you encounter barriers, please let me know immediately so that we can determine if there is a design adjustment that can be made or if an accommodation might be needed to overcome the limitations of the design. I am always happy to consider creative solutions as long as they do not compromise the intent of the assessment or learning activity. You are also welcome to contact the disability resource office to begin this conversation or to establish accommodations for this or other courses. I welcome feedback that will assist me in improving the usability and experience for all students.
Resource Highlights
These two tools provide an in-depth look at how to approach the creation of an access statement, what to consider and the implications of various choices. Kairos Praxis Wiki: Suggested Practices for Syllabus Accessibility Statements
Project ShIFT: Syllabus Statement
2. Provide simple, consistent navigation.
- Be consistent throughout your course.
- Use concise, meaningful text for links.
- Like this: Writing Good Link Descriptions
- Not this: Click here for information on writing good link descriptions
- To the extent possible, avoid requiring students to drill down multiple times to reach your content.
- Provide a table of contents for easy navigation to all components of your course.
- Make sure all links can be controlled by keyboard-only navigation.
While many of the tools that are a part of most popular course management systems support helpful instructional strategies, they may present barriers for some students. An awareness of the potential barriers may help you determine when to use, when to avoid, and when to provide alternatives to these tools.
Testing and Quiz Tools
- Students who use adaptive technology – Currently, some of the testing tools have compatibility problems with some screen reader technologies. This occasionally results in the screen reader program crashing during an exam. A good practice would be to have a mock exam available for students to try so that they will know ahead of time if their adaptive technology will work with your exam. If it does not, an alternate version of the exam will need to be provided.
- Students receiving the accommodation of extended time – Because students with disabilities are often allowed the accommodation of “extended time on exams,” it is important to be able to provide this accommodation in an online setting as well. In most course management systems, it is possible to adjust an individual student’s exam length, but it is not always simple to do this. In some cases it is necessary to set up a different exam for the student who needs extended time. Consult with your IT staff on how to set this up when you have a student who is eligible for this accommodation.ir technology.
Real-Time Chat
- Students who are blind – The chat features associated with some course management systems are incompatible with screen reader technology.
- Students with learning disabilities – Because of the fast pace of chats, students with learning disabilities that affect reading are at a decided disadvantage when it comes to participating in real-time chats. These students may also be reluctant to provide input into the chat due to concerns about their reading and writing skills.
- Students for whom English is a second language – The barriers described above also apply to these students. This category includes some students who are deaf who use American Sign Language as their primary language.
- All students – Finally, chat also presents a problem for the many students who take online courses because of their complex schedules. One of the advantages of online courses lies in their asynchronous nature. When students are required to be at their computer at specific times to participate in class discussions, the convenience of online learning is reduced.
4. Model and teach good discussion board etiquette.
- Encourage use of good discussion topics.
- Like this: Question about Assignment #2
- Not like this: Question
- Take advantage of threaded discussion
- Many students are in the habit of creating a new topic heading rather than replying to the previous one. Teach students the advantage of keeping the discussion board organized so that they can scan by topic. Good use of threaded discussions greatly reduces the need for students to open messages in order to determine their relevance.
Provide good color contrast.
- Black text on a white or light background is the most readable.
- Patterns and images behind text make it more difficult to read.
- If you are creating an HTML document to post in your course, consider using CSS to assign colors. This allows the user to change the way colors are viewed if desired.
Do not use color alone to convey meaning.
- The use of color to convey meaning may result in your images or information not being accessible to students who are color blind.
- Some students may choose to print materials using a black and white printer. The images would not be meaningful once printed.
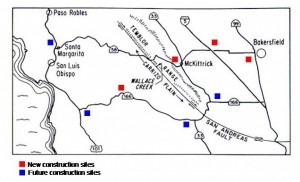
Here is an example of a map where color alone was used to convey meaning and another showing how it was improved to increase usability. In the first one, only red and blue squares are used in the legend. In the improved one, red stars and blue squares are used to more clearly differentiate.


Another way that color is sometimes used to convey meaning is to differentiate items in a list. For example, a professor may write the following: “All assignments in red must be completed in APA style.” This poses a problem for students who are blind and students who are color blind. The use of color is not discouraged altogether. There are definite advantages for other students. It is possible to meet the needs of all of these students, by including another indication in addition to the color. In the example above, simply adding “APA” after the item will achieve that goal.
6. Make sure text is readable.
- Choose a sans serif font such as Arial or Helvetica for your text. These fonts are easier to read for most people but especially for those with low vision.
- Make sure font sizes are large enough to read comfortably.
- Avoid capitalizing or italicizing large blocks of text.
- Provide alternative text for images.
- Create lists by using the actual ordered and unordered list tools.
- Avoid the use of Word Art and text box tools.
- View the tutorials below for more details on this topic.As mentioned above, make sure you have good contrast between text color and background color.
7. Provide accessible document formats.
It is common to upload content in MS Word, Rich Text and PDF documents. Providing content in this way can be a great way to provide access for students because it makes content portable to other devices. The design of these documents can improve access or create a barrier for students. Below are a few tips for creating documents with greater usability. The resource highlights provide detailed tutorials on creating accessible documents.
MS Word™
Use headings to provide structure. People often make the mistake of creating headings by simply applying sizes, color, bold or italics. While this makes the document appear to have structure, there is not structure when someone reads the document using a screen reader.
Adobe Acrobat™ PDF Documents
- PDF files are only as accessible as the document from which they were created. Following the instructions above and creating an accessible MS Word document is the best place to begin.
- PDF files created before Acrobat 4.0 are totally inaccessible as they are simply images of the original document.
- Some PDF files created more recently are also only images because they have been created by scanning the original document as an image.
- The tutorials provided below will guide you through the process of creating an accessible PDF from your MS. Word Document.
8. Describe graphics and visual elements.
When used effectively, images can greatly improve the experience of students in an online course. Images help tell the story you want to tell and may help messages stick with the learner longer. For a person who does not see the images, though, it is important to provide the information th0se students are missing.
- Descriptions are not necessary for any images that are purely aesthetic.
- Sometimes charts and graphs will require longer explanations to be meaningful. In HTML, there is an element called “long description” that can be used for this. If you are not using HTML you will need to find another way to provide that description. An excellent approach is simply to describe the chart as you would if you were talking about it and include that description in the text of the document. You may want to consult with the disability resource office on your campus for these longer descriptions. See also the resources below.
- Besides still images, instructors often use videos to enhance learning. There are often visual elements in a video that are crucial to understanding the content. This may include names and titles of speakers in the video, demonstrations of processes, text on the screen that is not spoken, or portions of the story line that are not revealed by the dialogue. These elements which are missing for someone who does not see them, will need to be described.
- When you are creating a video, keep this in mind as you create it. A well-designed video can provide descriptions of most if not all of the visual elements naturally without requiring a later “add-on” audio description. Consult with the disability resource office on your campus for more information about audio description services.Limit the amount of text provided in graphics. Images may not magnify gracefully enough to be readable by students using magnification software.
- For example, this graphic is difficult to read as it is.

- Look what happens when you enlarge the graphic to read the text. (Enlarged section of graphic showing pixelated letters)
9. Caption videos and transcribe audio clips.
Captioning videos used to be a highly technical process out of the reach of anyone who was not a extremely technology savvy. That has all changed. If you can upload a video to YouTube or Vimeo, you can also learn to caption your videos. The process requires just a few simple steps.
- Create a transcript of your video.
- Add information about audio that is not dialog such as music or background noise.
- Add names of speakers if appropriate.
- Add timings (great tools below for doing this).
Upload caption file.
It’s that simple.
A word of warning. Do not rely on automatic captioning in YouTube. It is not accurate enough to provide equal access.
What if the video you are showing is not your own? There is a solution for that as well. It is called Overstream, It allows you to create captions for any online video and the service will stream your captions over that video.
If you are using audio files with no video, you can simply create a transcript of the audio file and post it below the audio file.