To enhance the presentation of your site, each page or post can have a single featured image. Featured images appear at the top of the page and in the preview when the URL is shared on social media. Featured images are not clickable.
Featured Image Sizing
Featured images can be set to span 1, 2, or 3 columns of the page:
| Featured Image Size | Width | Height |
|---|---|---|
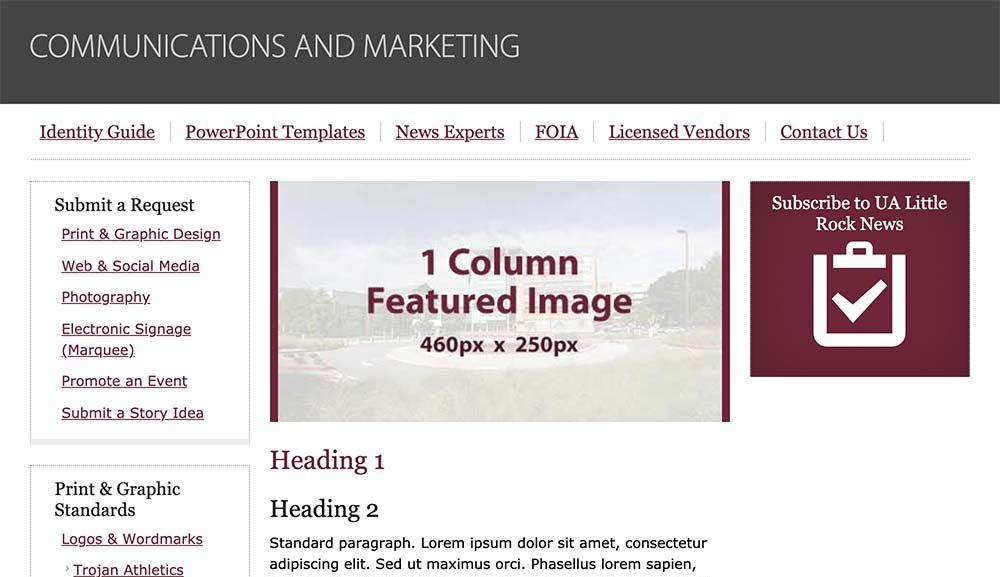
| Span 1 Column | 460 px | 250 px |
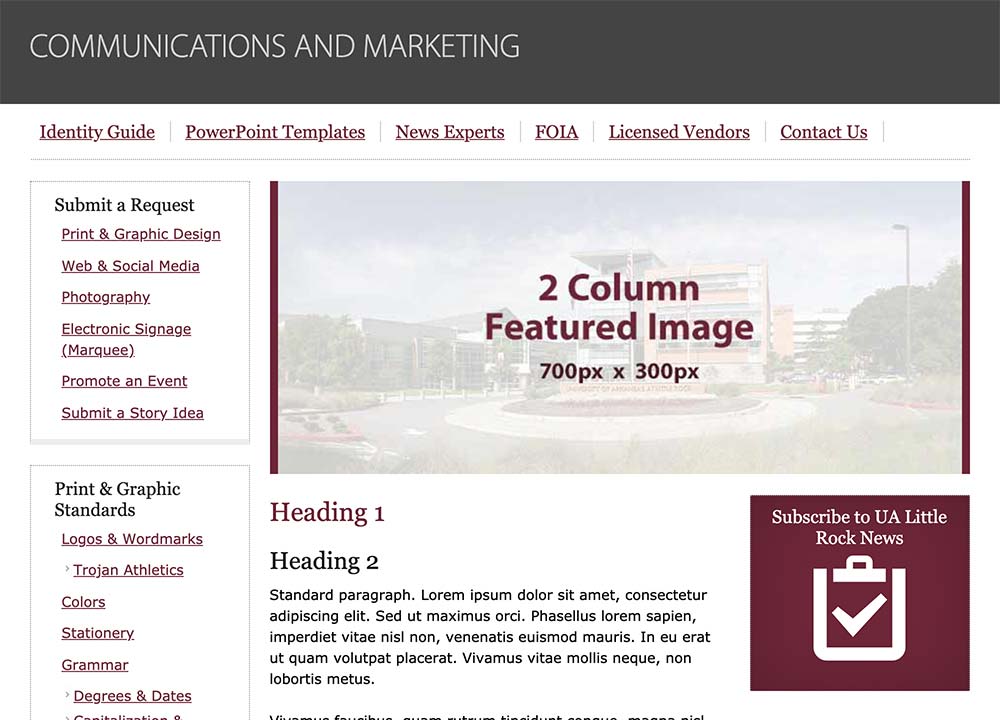
| Span 2 Columns | 700 px | 300 px |
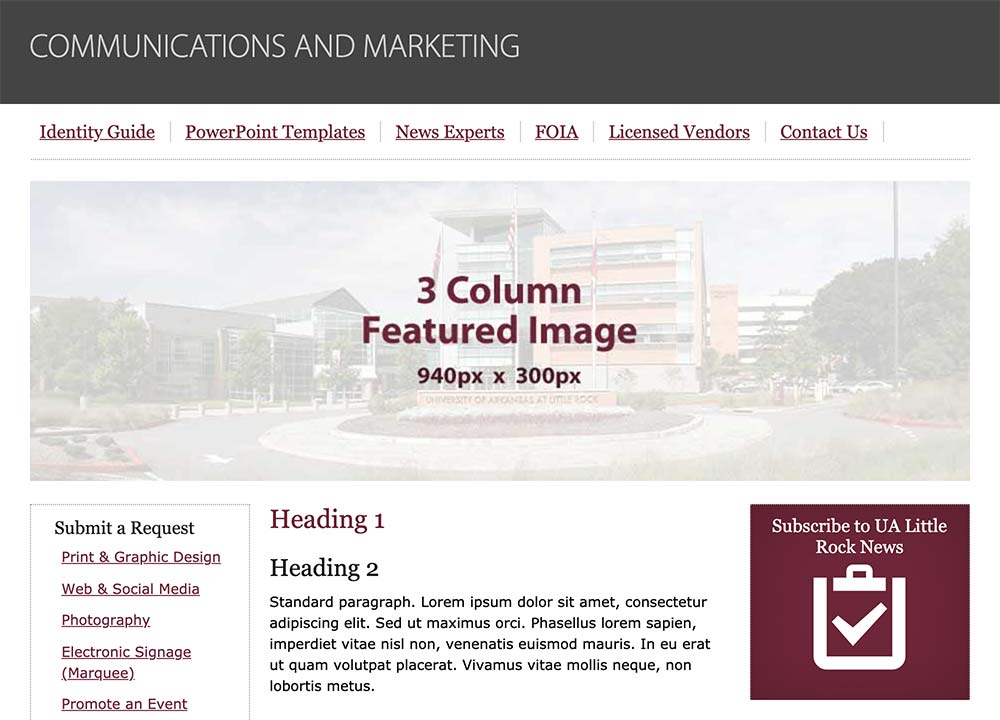
| Span 3 Columns | 940 px | 300 px |
Examples:

Example of 1-Column Featured Image

Example of 2-Column Featured Image

Example of 3-Column Featured Image
How to Place a Featured Image
To set and size your featured image, go to edit the page. On the far right side you will see a task area called “Featured Image.”
 Click “set featured image” and then upload your desired image.
Click “set featured image” and then upload your desired image.
Then, you can choose how many columns wide you want the featured image to span. The default is set to 2-columns wide.
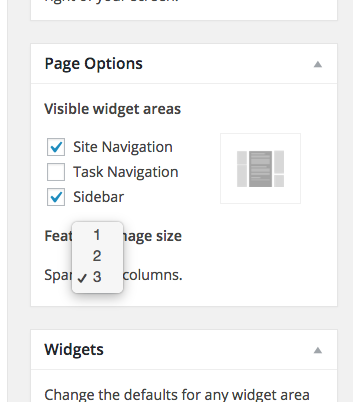
Above the Featured Image task area, you will see another area called “Page Options.”
Look for “Featured image size.” From the drop-down, you can select 1, 2, or 2, columns for the image width.